画像に文字を挿入 現在アクティブな画像の任意の位置に文字列を挿入することができます。
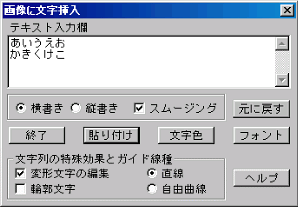
現在アクティブな画像の任意の位置に文字列を挿入することができます。画像に挿入したい文字列を右図の「テキスト入力欄」に書き込み、 文字列の必要な個所で「Enter」キーを押して段落してください。 文字列を横書きで画像に挿入する場合は[横書き]に、 縦書きで挿入する場合は[縦書き]を選択してください。 但し、[縦書き]を選択した場合のフォントタイプは@マークの付いたフォント名を選択してください。 そうしないと横書き文字を単に90度回転した文字の並びになってしまいます。 [フォント]ボタンを押すと挿入したいフォントタイプ、サイズ、スタイルなどが選択できます。 詳しくは「画像の印刷」ページにある「フォントの選択」項を参照してください。 一度に挿入できる文字数は最大510(全角)文字までに制限され、段落をとる場合は横書きで32行まで、 縦書きで32列までに制限しています。 したがって文字数や行数・列数が更に多くなる場合は2回に分けて挿入してください。 [貼り付け]ボタンを押すと指定した画像上に文字列を挿入します。 それ以降は「画像のコピー&貼り付け」と同じ操作で文字列を画像上の任意の位置に移動することができます。 このときの文字色は道具箱のカラーインディケーターで示す現在色が選ばれます。 画像上に挿入した文字列が移動可能な状態にあるときは文字色を変えることができます。 文字色を変えたいときは[文字色]ボタンを押すと「カラーパレット」が表示されるのでその中から好みの色を選択してください。 [スムージング]にチェックを付けておくと、 画像に挿入した文字列を任意の位置に移動して定着させたとき文字列の輪郭を滑らかにする効果があります。 一度貼り付けを完了した文字列の位置や色の変更はできません。 もしやり直したい場合は[やり直し]ボタンを押してください。 [注意]:表示画像の縮率が大きいとき誤差によって貼り付けた文字の精度が落ちることがあります。 なるべく縮率50%以上で表示した画像に文字を貼り付けるようにしてください。 変形文字の編集 [変形文字の編集]にチェックを付けると編集用のウィンドウが開け、
チェックを外すとそのウィンドウが閉じます。
変形文字列を描画するため、このウィンドウ上に任意の直線または曲線のガイド線を2本描きます。
最初に点線を描き、次に実線を描くとその幅に沿って文字列をが描画します。
但し、点線を下に実線を上に描くと文字は上下に反転し、
点線を左に実線を右に描くと文字は左右に反転して描画します。 その例題をみてください。
[変形文字の編集]にチェックを付けると編集用のウィンドウが開け、
チェックを外すとそのウィンドウが閉じます。
変形文字列を描画するため、このウィンドウ上に任意の直線または曲線のガイド線を2本描きます。
最初に点線を描き、次に実線を描くとその幅に沿って文字列をが描画します。
但し、点線を下に実線を上に描くと文字は上下に反転し、
点線を左に実線を右に描くと文字は左右に反転して描画します。 その例題をみてください。[註]:変形文字の場合は文字列の段落はできません。 「テキスト入力欄」で、たとえ複数行に文字列を配置しても一行にして描画します。  ◆変形文字を導くガイド線には[直線]と[自由曲線]の2種類があり、
自由曲線を選択して白紙ウィンドウ「文字列の特殊効果編集」上に自由な曲線を2本(点線と実線)描くと、
その線分を緩やかなベジェ曲線に近似すると共にその線幅に沿って文字列を描画しますが、
複雑な曲線になると文字が潰れてしまうので文字数に応じて緩やかな曲線を描くようにしてください。
◆変形文字を導くガイド線には[直線]と[自由曲線]の2種類があり、
自由曲線を選択して白紙ウィンドウ「文字列の特殊効果編集」上に自由な曲線を2本(点線と実線)描くと、
その線分を緩やかなベジェ曲線に近似すると共にその線幅に沿って文字列を描画しますが、
複雑な曲線になると文字が潰れてしまうので文字数に応じて緩やかな曲線を描くようにしてください。◆このウィンドウ上でマウス左クリックすると、 描いた線や文字列を消して再度描き直すことができます。 ◆[輪郭文字]にチェックを付けつと文字の輪郭線だけを描画します。 ◆ここで編集した変形文字列は前記と同じく[貼り付け]ボタンを押すと画像上の任意の場所に挿入することができます。 変形文字生成の例 :  ◆右の例はガイド線種に「直線」を選択した場合の例です。
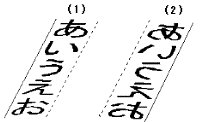
右の例は「文字列の特殊効果編集」ウィンドウ上で2本の直線を描画したときの様子を示しています。
2本の直線を上から下方向に引く場合、
(1)のように最初に描いた直線(点線)の右側に2番目に直線(実線)を描くと直線の方向と幅に応じた正立像の文字列が生成され、
(2)のように点線の右側に実線を描くと(1)とは左右反転した文字列が生成されます。
また、2本の直線を下から上方向に引くと上下反転した文字列が生成されます。
このように2本の直線を引く方向と線幅によって文字列の向きと大きさが変わります。
たとえば、上端の線幅を広く下端の線幅を狭くするように2本の直線を描くとそれにしたがって文字の大きさも変わります。
下図の(2)は自由曲線で描いたときの該当例です。
◆右の例はガイド線種に「直線」を選択した場合の例です。
右の例は「文字列の特殊効果編集」ウィンドウ上で2本の直線を描画したときの様子を示しています。
2本の直線を上から下方向に引く場合、
(1)のように最初に描いた直線(点線)の右側に2番目に直線(実線)を描くと直線の方向と幅に応じた正立像の文字列が生成され、
(2)のように点線の右側に実線を描くと(1)とは左右反転した文字列が生成されます。
また、2本の直線を下から上方向に引くと上下反転した文字列が生成されます。
このように2本の直線を引く方向と線幅によって文字列の向きと大きさが変わります。
たとえば、上端の線幅を広く下端の線幅を狭くするように2本の直線を描くとそれにしたがって文字の大きさも変わります。
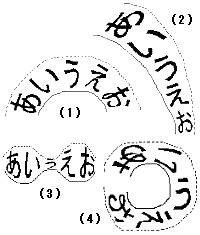
下図の(2)は自由曲線で描いたときの該当例です。 ◆右の例はガイド線種に「自由曲線」を選択した場合の例です。
ペンで自由な曲線を描くと、直線のときと同様に1本目に描く点線と2本目に描く実線の方向と線幅によってさまざまな変形文字列が生成できます。
◆右の例はガイド線種に「自由曲線」を選択した場合の例です。
ペンで自由な曲線を描くと、直線のときと同様に1本目に描く点線と2本目に描く実線の方向と線幅によってさまざまな変形文字列が生成できます。そして、最後に「貼り付け」ボタンを押すとその変形文字列が画像上に挿入され、 画像の任意の場所に移動したり、背景に合わせて好みの文字色に変更することができます。 このサンプルのように文字にはジャギーが目立ちますが、これは画像に貼り付けたときスムージングされます。 「直線」、「自由曲線」いずれの場合も描く線の方向にしたがって文字列が生成されるため、 縦書きにするか横書きにするかによって予めフォントタイプを決めておく必要があります。 (文字列を縦書きで表示したい場合は@マークの付いたフォント名を選択してください)。 ◆上段サンプルの(1)、(2)、下段サンプルの(2)、(4)は縦書きフォントを選んでおり、 下段サンプルの(1)、(3)は横書きフォントを選んだときの例になっています。 |
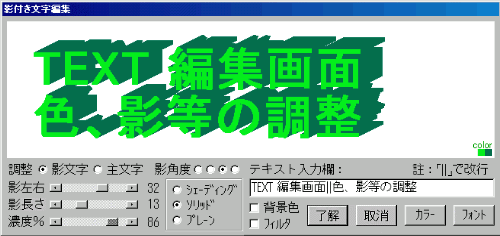
影付き文字編集入力された文字に各種の影を付けてビットマップ画像として表示します。「編集」メニューから[影付き文字編集]コマンドを選択すると、下図のダイアログボックスが表示されます。 影の付け方には、[シェーディング影]、[ソリッド影]、 [プレーン影]の3種類があります。 先ず、ラジオボタンやスクロールバーを適当に操作してみてください。 何ができるか、およその見当がつくと思います。 
最初に[フォント]ボタンから、 [フォントの選択]ダイアログボックスを開き、 編集したい文字のサイズやスタイルなどを選択してください。 次に[テキスト入力欄]に文字を入力すると、 表に出る主文字とその影になる影文字が二重に描画されて画面上に表示されます。 主文字と影文字にはそれぞれ別の色を指定することができます。  「主文字」、「影文字」、「背景色」それぞれの色を変えるには3通りの方法があります。
①[カラー]ボタンを押すと右図の「色指定」ダイアログボックスが開き、
そのスクロールバーを動かすことによって「主文字」、「影文字」、または「背景色」、いずれか指定された方の色が変わります。
② ウィンドウ上に何らかの画像を開いている場合は
[Ctrl]キーを押しながら画像の上でマウス左クリックするとその位置の色が文字または背景の色になります。
「主文字」、「影文字」、「背景色」それぞれの色を変えるには3通りの方法があります。
①[カラー]ボタンを押すと右図の「色指定」ダイアログボックスが開き、
そのスクロールバーを動かすことによって「主文字」、「影文字」、または「背景色」、いずれか指定された方の色が変わります。
② ウィンドウ上に何らかの画像を開いている場合は
[Ctrl]キーを押しながら画像の上でマウス左クリックするとその位置の色が文字または背景の色になります。③「カラーパッレット]を開いている場合はこのパレットからも色を選択することもできます。 文字を入力する際に文字間に「||」(半角で[Shift]キーを押しながら「\\」)文字を入力すると改行します。 入力できる文字数は256バイトまで、行数は8行までに制限されます。 しかし、表示画面の制限があるため、たとえば72ポイントサイズのフォントを選択すると、 10バイト程度までしか編集できません。 それ以上の文字は画面からはみ出してしまいます。 もし、大きいサイズで沢山の文字を編集したい場合は細切れにして後で合成することになります。 編集したい文字群を画面上に表示したら次に影の付け方を編集します。 [註]:影文字編集ウィンドウの右下隅に色見本が表示されています。 左側に主文字色、右側に影文字色を示しています。 これはユーザーにとっては意味のないものですが、制御用に使っているため この領域に編集文字が入り込まないようにしてください。 操作手順 (1)必ずしもここで説明する手順通りに操作する必要はありませんが、 編集したい文字やその属性を決めたら、先ず文字の背景色を選択してください。 これは、「画像に文字を合成」の項で説明するように、 画像の上に文字合成するとき背景色のとり方に意味を持つ場合があります。 [背景色]にチェックを付けて上図の「色指定」ダイアリグボックスまたはカラーパレットから色を指定すると、 その色が背景色になります。 この[背景色]にチェックが付いているときは[影文字]、[主文字]の制御はできません。  (2)ラジオボタン[シェーディング]を選択すると、
影色にシェーディングを付けて表示します。
[ソリッド]は影色を立体的に、
そして[プレーン]は主文字とその影を分離して表示します。
(2)ラジオボタン[シェーディング]を選択すると、
影色にシェーディングを付けて表示します。
[ソリッド]は影色を立体的に、
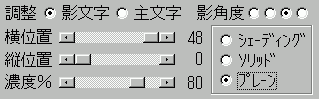
そして[プレーン]は主文字とその影を分離して表示します。(3)ラジオボタン[プレーン]と[影文字]を選択しておき、 横または縦スクロールバーを左右に動かすと、  影文字の位置が横または縦に移動します。 [主文字]を選択しておけば主文字が移動します。
影文字の位置が横または縦に移動します。 [主文字]を選択しておけば主文字が移動します。この主文字と影文字の位置関係によってその方向に影を付けることができますが、 その影の長さは主文字と影文字の高さの距離に比例して決まり、 その距離を離すと影幅は長くなります。  (4)次に、ラジオボタンを[ソリッド]または[シェーディング]に戻すと、
対応する影付き文字になります。
(4)次に、ラジオボタンを[ソリッド]または[シェーディング]に戻すと、
対応する影付き文字になります。右図はその一例(影の角度は45度)を示しています。 影の長さは2文字間の高さの距離で決まるため、 図の(a)、(b)は同じ(c)の影付き文字になります。 これは、影の角度を45度に決めたからです。 影の角度には4種類あり、 水平軸に対するその角度が小さくなると影も長くなります。 (この角度が小さいとジャギーが発生しやすくなるので後にスムージングなどで修正する必要があるかも知れません。) 影の方向は図のように四方向に決めることができます。
[影の角度は上例を含めて4種類] 
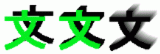
(5)以下、[影文字]および[主文字]を制御するときは、[背景色]のチェックを外しておいてください。 ラジオボタンを[ソリッド]または[シェーディング]にしておき、 [影左右]スクロールバーを動かすと影の方向が左右に変わります。 [影長さ]スクロールバーを動かすと影の長さが変わると共に、影の方向も上下に変化します。  [注意]:
主文字と影文字の位置関係が右図のように、両者が水平軸または垂直軸の何れかで同位置になるとき影は付かなくなります。
[注意]:
主文字と影文字の位置関係が右図のように、両者が水平軸または垂直軸の何れかで同位置になるとき影は付かなくなります。(6)ラジオボタンが[影文字]になっているとき、 [濃度%]スクロールバーで影の濃度を変更することができます。 このときは影文字の指定色を100として、影を[ソリッド]影では暗くするように、 [シェーディング]影では明るくするように作用します。 (7)主文字、影文字それぞれの色を選択します。 これは道具箱から「カラーパレット」を開いて希望する色を選択します。 ここでも選択した色は調整項目の[影文字]または[主文字]で指定した方の文字色になります。 (8)影付き文字の編集を終えて[了解]ボタンを押すと、 画面上の文字領域を自動的にトリミングし、新しい画像として作成します。 このとき、[フィルタ]にチェックを付けておくと文字をスムージングします。 文字領域を画面一杯にとるとトリミングで誤差が生じる場合があります。 問題が起こるようでしたら、 「編集」メニュー[キャプチャー]の[クライアント領域]コマンドを選択した後に、 影付き文字の表示画面をマウス左クリックするとそのクライアント領域が新しい画像として子ウィンドウ上にコピーされるので、 この画像を使って任意のトリミングを行ってください。 ◆ここでは文字の背景色を白にしていますが、 これは「画像編集」の[画像の貼り付け]で説明した方法で、 作成した影付き文字を他の画像上に合成できるようにするためです。 しかし、それだけでは不自然な合成になってしまう場合があります。 自然な合成ができるようにするため、 影文字の背景色を変えて合成する画像に馴染みやすくすることができますが、 この方法は「画像に文字を合成」で詳しく説明しています。 [シェーディング影]について: ここでは主文字は影文字との位置関係だけに使われ、実際には描画されません。 したがって主文字の色指定は無効になります。 また影の長さの制御も上で説明したのと若干異なる動きをします。 主文字と影文字の距離(横または縦軸で長い方)によってシェーディングしているため、 その距離によって影の濃度や色が微妙に変わってきます。 また、ここで得た画像は更に色調変換処理によって、 くっきりとした見栄えのよい画像に変えることができます。 或いは、この画像に特殊なソラリゼーション効果をつけると一味違った影付き文字の表現もできます。 作成例: 
|
