|
画像の可逆圧縮
 これまで説明してきた画像圧縮は、主に人の視覚特性を利用して、
人の目に応答しないような色成分や周波数成分を積極的にカットすることで高圧縮を狙った方法でした。
これまで説明してきた画像圧縮は、主に人の視覚特性を利用して、
人の目に応答しないような色成分や周波数成分を積極的にカットすることで高圧縮を狙った方法でした。
これに対して可逆圧縮は、前にも述べたように画像のもつ冗長な情報を取り除き、
それに適したエントロピー符号化を行なう方法です。
この圧縮過程ではJPEGのようにあえて劣化を与える系がないので、
逆変換で伸張すれば元の画像に戻るわけです。
★ この可逆圧縮方法は、一般写真画像ではJPEGのような圧縮効果は期待できませんが、
特にイラスト絵や減色したインデックス画像のように色数の少ない画像の場合には、
画像情報そのものに多くの冗長度を持っているため、
この特性が生かせることで効率的な画像圧縮が行えるようになります。
これから先は、この可逆圧縮を使った最新の画像ファイルフォーマットで、
今後の普及が期待されるPNGを例に説明していきます。
 PNG(Portable Network Graphics)は、通称ピングと呼ばれ、
イラスト絵や減色したインデックス画像、
あるいはレンダリング処理した高品位な三次元グラフィックス画像などの圧縮ファイルに適した新しい画像フォーマットです。
PNG(Portable Network Graphics)は、通称ピングと呼ばれ、
イラスト絵や減色したインデックス画像、
あるいはレンダリング処理した高品位な三次元グラフィックス画像などの圧縮ファイルに適した新しい画像フォーマットです。
なぜならば、これらの画像には一般写真画像と異なり多くの冗長度を含んでいるため、
JPEGでは得られない効率的な圧縮ができるからです。
つまり、データとして冗長度が多いことは無駄が多いことであり、
これらの無駄を捨てることによって圧縮しても何ら画質の劣化にはならないのです。
 可逆圧縮を使ったPNGファイルの誕生:
可逆圧縮を使ったPNGファイルの誕生:
グラフィック画像ファイルで広く知られているGIF(Graphics Interchange Format)は、
LZW圧縮アルコリズムを使ったファイルとして1987年に CompuServe社から発表されました。
ところが、この特許権(*1)をもつ米国ユニシス社が、
1994年末になってGIFをサポートするソフトウェアからロイアリティを徴収することを決めたため、
GIFに代わるライセンスフリーの圧縮ファイルの要望が高まり、PNGの誕生となった経緯があります。
(*1):日本での出願:昭59.6.20、特許2610084号
★ PNGはWWWの標準化団体であるW3Cによって推奨され、
VRMLのテクスチャマッピングの画像フォーマットにもPNGが採用されているようです。
★ PNGはGIFより圧縮率が高く、またGIFにない多くの特長を持っているため、
今後は特にGIFを使う必要性がなくなってきました。
最近のブラウザでもPNGファイルが扱えるようになってきており、
このように優れた性能をもつPNGは新しいファイル形式としてますます普及していくものと思われます。
★ このPNGで採用された圧縮アルゴリズムはライセンスフリーのLZ77(*2)であり、
GIFで使われるLZWに比べて圧縮率が高いと云うことで、
米国で最も一般的に利用されるZIPファイルにも採用されています。
GIFと同様に可逆圧縮でありながらPNGの方が圧縮率が高いことは確かなことで、
多くのグラフィックス画像についてGIFとPNGの圧縮率を比較してみると、
個人的な評価ではおよそ1〜3割ほどPNGの方が優れている結果を得ています。
(*2):
Lempel-Ziv 1977:
Ziv J., Lempel A., "A Universal Algorithm for Sequential Data Compression,"
IEEE Transactions on Information Theory, Vol. 23, No. 3, pp. 337-343.
 PNGには以下のような特長があります。
PNGには以下のような特長があります。
(1) 画像タイプとして、インデックス画像、グレースケール画像、フルカラー画像まで扱うことができます。
つまり、イラスト画像から高品位な画像(特にレンダリング処理した3DCG画像)まで総合的に扱える機能は強力です。
(2) 1、2、4、8ビット、および16ビットグレースケール画像が扱えます。
(3) 8、16ビット/チャネル(24、48ビット)のフルカラー画像が扱えます。
(4) 更に、GIFでは1つのパレットに対してしか透明色を指定できなかったのが、
PNGでは従来のRGBチャネルの他に画像の透明度を表現するαチャネルを加えることができ、
画像に256色、或いは65千色の背景色を合成するように制御することができます。
(5) 画像を保存するとき、γ補正値を埋め込むことができます。
(6) インターレースGIFと同様な機能として、Progressive 機能を選択でき、
7パスまでのインターレースが可能になります。
(7) PNGでは、今のところアニメGIFのような機能はありませんが、
MNG(Multi-Image Network Graphic)フォーマットでアニメが可能になるように規格化が進められています。
 上記の説明の中でαチャネルと云う新しい言葉がでてきましたが、
これはαの値が0のときは画像が透明となって背景色だけが表示され、
αの値が最大値(255または65千)のときは不透明となって画像だけが表示され、
α値がその間にあるときはその値によって画像と背景色を合成して表示されることを示しています。
上記の説明の中でαチャネルと云う新しい言葉がでてきましたが、
これはαの値が0のときは画像が透明となって背景色だけが表示され、
αの値が最大値(255または65千)のときは不透明となって画像だけが表示され、
α値がその間にあるときはその値によって画像と背景色を合成して表示されることを示しています。
このことは、色数の少ない画像でも背景色と合成することによって、
背景色を制御するだけでより豊かな色表現ができるようになることを意味しています。
尚、このαチャネル値は画像とは別に保存されているので画像のもつ色情報を失うことはありません。
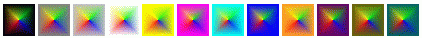
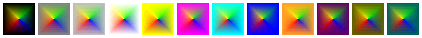
★ 下の例はαチャネルを持つ一枚の画像に、背景色だけを適当に変えて表示してみた例です。
この例ではα値を固定しているので透明度が固定で背景色だけで画像の色表現が変わって見えます。
また、GIFとPNG両ファイルを表示していますが、
PNGの方は24ビット画像にもかかわらずファイルサイズが小さいことが分かります。
また、(1)のGIFファイルの方は8ビットに減色しているため、僅かながら劣化が見られます。
但し、PNGファイルをサポートしていないブラウザでは(2)の画像は表示されません。
(1) 8ビットに減色したGIF画像(ファイルサイズ:9,974バイト)

(2) 24ビットPNG画像(ファイルサイズ:6,505バイト)

 次回は、ガンマ補正値の埋め込みと、可逆圧縮の方法論についてお話します。
次回は、ガンマ補正値の埋め込みと、可逆圧縮の方法論についてお話します。
− 1999.12.18. −
|